Improving Landing Page Design sets the stage for online success, focusing on key elements that captivate users and drive conversions. Dive into the world of impactful design and elevate your website’s performance.
As we explore the realm of landing page design, we uncover the essential components that contribute to a visually appealing and user-friendly experience for visitors.
Importance of Landing Page Design
Yo, listen up! Landing page design is no joke when it comes to online businesses. It’s like the first impression you make on your visitors, so you gotta make it count!
Impact on User Experience
Having a well-designed landing page can seriously amp up the user experience. Think about it – easy navigation, clear call-to-action buttons, and eye-catching visuals can keep visitors engaged and more likely to convert into customers.
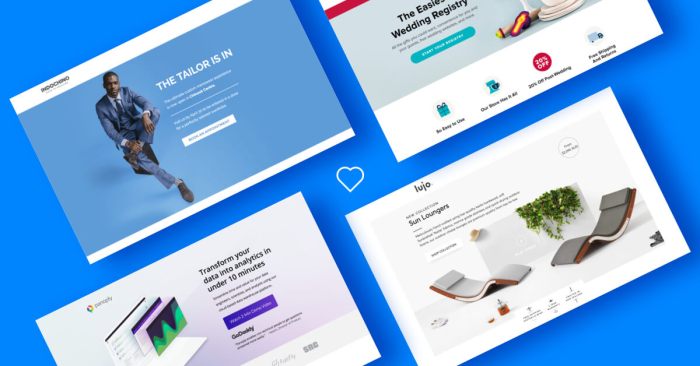
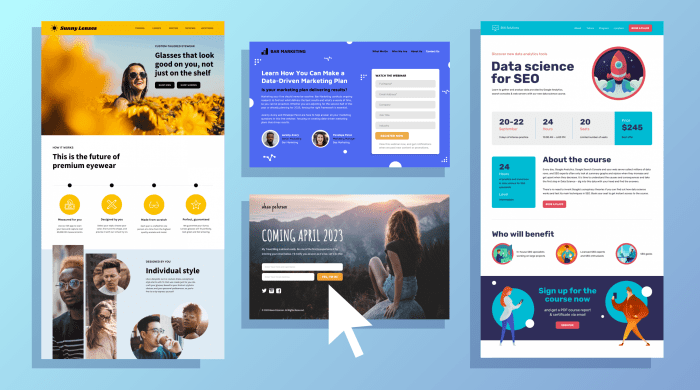
Examples of Successful Designs
Check out these dope landing pages:
- Uber: with a simple and clean design, they make it super easy for users to request a ride – and that’s why they’re killing it in the market.
- Slack: their landing page is so on point, showcasing their product’s features and benefits in a visually appealing way. No wonder they’re a top choice for team communication.
- Casper: this mattress company’s landing page is like a dream – it’s sleek, informative, and makes you wanna hit the buy button ASAP. That’s the power of good design, baby!
Elements of an Effective Landing Page
When it comes to creating a landing page that converts visitors into customers, there are key elements that you need to include in your design. From a clear call-to-action (CTA) to engaging visuals and compelling copy, each component plays a crucial role in the success of your landing page.
Clear Call-to-Action
A clear call-to-action (CTA) is essential on a landing page because it tells visitors what action you want them to take next. Whether it’s signing up for a newsletter, downloading a free guide, or making a purchase, the CTA should be prominently displayed and easy to find. By using action-oriented language and creating a sense of urgency, you can encourage visitors to take the desired action and move them further down the sales funnel.
- Place the CTA above the fold to ensure it’s one of the first things visitors see.
- Use contrasting colors to make the CTA button stand out.
- Keep the CTA copy short and to the point for clarity.
Visuals, Copy, and Layout, Improving Landing Page Design
Visuals, copy, and layout are equally important in creating an engaging landing page. Visually appealing images or videos can capture the visitor’s attention and communicate your message effectively. Compelling copy that highlights the benefits of your product or service can persuade visitors to take action. A clean and organized layout helps guide visitors through the page and directs their focus towards the CTA.
- Use high-quality images that are relevant to your offering.
- Write concise and compelling copy that addresses the visitor’s pain points.
- Ensure the layout is easy to navigate and visually appealing.
User Interface and User Experience (UI/UX) Considerations

When it comes to designing a landing page, User Interface (UI) and User Experience (UX) play a crucial role in determining the success of the page. UI focuses on the visual aspects and layout of the page, while UX is about creating a seamless and enjoyable experience for the user. These principles heavily influence how users interact with the landing page and ultimately impact conversion rates.
Importance of Responsive Design
Responsive design is essential for landing pages as it ensures that the page is accessible and functional across various devices and screen sizes. With the increasing use of mobile devices, having a responsive design is crucial to provide a consistent user experience. It allows the content to adapt and display correctly, regardless of the device used, leading to better engagement and higher conversion rates.
Optimizing Loading Times
Optimizing loading times is crucial for a better user experience on a landing page. Slow loading times can lead to high bounce rates and negatively impact conversions. To optimize loading times, consider compressing images, minifying code, leveraging browser caching, and reducing server response time. By implementing these strategies, you can ensure that your landing page loads quickly and efficiently, providing users with a seamless experience.
A/B Testing for Landing Page Optimization: Improving Landing Page Design
A/B testing is a method used in landing page design to compare two versions of a webpage to determine which one performs better in achieving a specific goal, such as increasing conversions. By randomly showing each version to different users and measuring their response, designers can identify which elements are more effective in driving user engagement and conversions.
Elements that can be tested through A/B testing
- Call-to-action (CTA) buttons: Different colors, sizes, and placements can influence the click-through rate.
- Headlines: Testing variations in headline copy can determine which message resonates better with the target audience.
- Images: Changing images to see which ones generate more interest and engagement.
- Forms: Testing different form lengths, styles, and fields to optimize lead generation.
How A/B testing can help in improving conversion rates
A/B testing allows designers to make data-driven decisions by analyzing user behavior and preferences. By identifying the elements that have the most significant impact on user engagement and conversions, designers can continuously refine and optimize landing pages to maximize results. This iterative process of testing and refining helps in improving conversion rates over time, leading to more effective and successful landing pages.
Mobile Optimization for Landing Pages

Mobile optimization for landing pages is crucial in today’s digital landscape, as more and more users are accessing websites through their mobile devices. To ensure a positive user experience and maximize conversions, it is important to design landing pages that are mobile-friendly and responsive.
Best Practices for Designing Mobile-Friendly Landing Pages
- Keep it simple: Design a clean and uncluttered layout that is easy to navigate on a smaller screen.
- Optimize for speed: Ensure fast loading times by optimizing images and minimizing unnecessary elements.
- Use clear CTAs: Make sure your call-to-action buttons are prominent and easy to tap on mobile devices.
- Responsive design: Implement responsive design techniques to ensure your landing page looks great on any device.
- Mobile-first approach: Design your landing page with a mobile-first mindset to prioritize the mobile user experience.
The Role of Responsive Design in Mobile Optimization
Responsive design plays a crucial role in mobile optimization by automatically adjusting the layout and content of a website to fit different screen sizes. This ensures that your landing page looks great and functions well on any device, providing a seamless user experience. By incorporating responsive design principles, you can create a consistent and user-friendly experience for visitors accessing your landing page on mobile devices.
Landing Page Analytics and Tracking
Tracking user behavior on landing pages is crucial for understanding how visitors interact with the page and what actions they take. By analyzing user data, businesses can make informed decisions to optimize their landing pages for better conversion rates.
Tools and Metrics for Analyzing Landing Page Performance
- Google Analytics: This tool provides valuable insights into visitor traffic, bounce rates, conversion rates, and more.
- Heatmaps: Heatmap tools like Crazy Egg or Hotjar visually represent where users click, scroll, or hover on a landing page.
- Conversion Rate: This metric measures the percentage of visitors who complete a desired action on the landing page.
- Bounce Rate: The bounce rate indicates the percentage of visitors who leave the page without taking any action.
Utilizing Data for Iterating Landing Page Design
Analytics data can be used to identify areas of improvement on landing pages. By analyzing user behavior, businesses can iterate on design elements, call-to-action buttons, and content to enhance user experience and drive conversions.