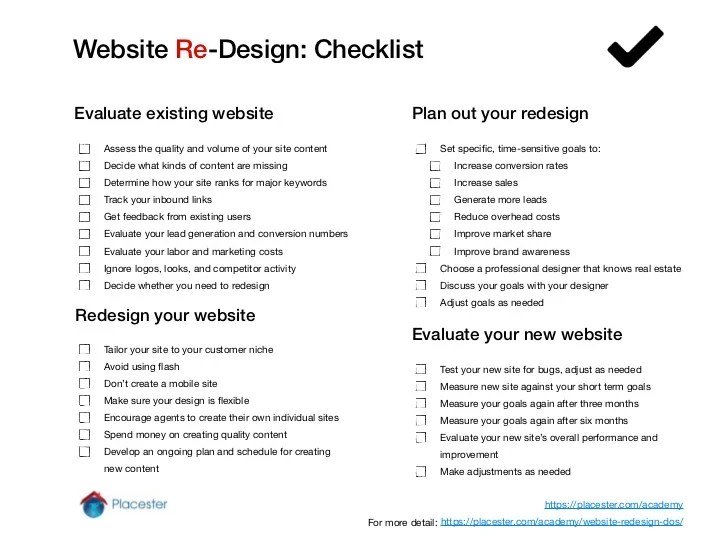
Website Redesign Checklist sets the stage for a seamless website transformation, ensuring every detail is meticulously planned and executed for optimum results. From setting clear goals to enhancing user experience, this comprehensive guide covers all aspects of a successful redesign journey.
Importance of Website Redesign Checklist

Having a website redesign checklist is crucial for a successful website overhaul. It helps in organizing tasks, setting priorities, and ensuring a smooth redesign process.
Organizing Tasks, Website Redesign Checklist
A checklist allows you to break down the redesign process into manageable tasks, making it easier to track progress and stay on schedule.
Setting Priorities
By prioritizing tasks on the checklist, you can focus on the most critical elements of the redesign first, ensuring that essential aspects are addressed before moving on to less critical components.
Maintaining Consistency and Quality
Using a checklist helps maintain consistency in design, content, and functionality throughout the redesign, ensuring a high-quality end result.
Components of a Comprehensive Redesign Checklist
When creating a website redesign checklist, it is essential to include key components that will ensure a successful redesign process. These components help in defining the goals, analyzing the current site performance, and setting a timeline for the redesign project. Incorporating tasks like content audit, optimization, and improving user experience is crucial for a comprehensive checklist.
Defining Goals
Defining clear and specific goals for the website redesign is the first step in the checklist. This involves identifying the objectives of the redesign, such as increasing traffic, improving user engagement, or enhancing brand visibility. Setting measurable goals will guide the redesign process and help in evaluating its success.
Analyzing Current Site Performance
Conducting a thorough analysis of the current site performance is vital for identifying areas that need improvement. This includes evaluating website traffic, bounce rates, conversion rates, and user behavior. Understanding how the current site is performing will provide insights into what changes are necessary for the redesign.
Creating a Timeline
Setting a realistic timeline for the redesign project is crucial for ensuring that it stays on track. A timeline helps in organizing tasks, setting deadlines, and allocating resources effectively. It also allows for proper planning and coordination among team members involved in the redesign process.
Content Audit
Performing a content audit involves reviewing all existing content on the website to assess its quality, relevance, and effectiveness. This helps in identifying outdated or redundant content that needs to be updated or removed during the redesign. A content audit ensures that the new website has fresh and engaging content for users.
Optimization
Incorporating optimization tasks into the checklist is essential for improving the website’s visibility and ranking on search engines. This includes research, optimizing meta tags, improving site speed, and creating -friendly URLs. Implementing best practices during the redesign will help attract more organic traffic to the website.
User Experience Improvements
Enhancing the user experience is a critical aspect of website redesign. This involves making the site more user-friendly, intuitive, and visually appealing. Tasks like improving navigation, optimizing mobile responsiveness, and enhancing accessibility contribute to a positive user experience. Incorporating user feedback and testing usability are also essential for ensuring a seamless browsing experience.
Setting Clear Goals and Objectives
Setting clear goals and objectives before initiating a website redesign is crucial for the success of the project. It provides a roadmap for the redesign process, ensuring that all efforts are aligned with the overall business objectives.
Significance of Defining Goals
Defining clear goals helps in focusing the redesign efforts towards achieving specific outcomes. It allows the team to prioritize tasks, allocate resources efficiently, and measure the success of the redesign project.
Aligning Redesign with Business Objectives
Setting goals and objectives helps in aligning the redesign with the broader business objectives. By clearly defining what the website redesign aims to achieve, it ensures that the project contributes directly to the strategic goals of the organization.
Establishing Measurable Objectives
To guide the redesign process effectively, it is essential to establish measurable objectives. These objectives should be specific, measurable, achievable, relevant, and time-bound (SMART). This helps in tracking progress, evaluating success, and making data-driven decisions throughout the redesign process.
User Experience Considerations
When it comes to a website redesign checklist, user experience considerations play a crucial role in ensuring that your website is engaging, user-friendly, and effective in achieving its goals. Evaluating the existing user experience and incorporating improvements in the checklist is essential for creating a website that meets the needs and expectations of your target audience.
Assessing Existing User Experience
To evaluate the current user experience of your website, consider conducting user testing, analyzing user feedback, and reviewing website analytics. Look for common pain points, areas of confusion, and opportunities for improvement. This information will help you identify where changes are needed to enhance the overall user experience.
Incorporating Improvements
Once you have identified areas for improvement, prioritize changes that will have the most significant impact on user experience. This may include optimizing design elements for better usability, streamlining navigation for easier access to information, and ensuring responsiveness across different devices. By incorporating these improvements into your redesign checklist, you can create a more user-centric website that resonates with your audience.
Best Practices for Enhancing User Experience
– Use intuitive design elements that guide users through the website.
– Simplify navigation to make it easy for users to find what they are looking for.
– Ensure that your website is responsive and displays properly on all devices.
– Optimize loading times to prevent users from getting frustrated with slow performance.
– Incorporate clear calls to action to encourage user engagement and conversion.
Content Strategy and Optimization: Website Redesign Checklist
Creating a solid content strategy and optimizing it is crucial in a website redesign checklist. It involves ensuring that your content is not only engaging but also aligns with your overall goals and objectives for the redesign. By conducting a content audit, optimizing for , and maintaining consistency, you can enhance the user experience and drive traffic to your site.
Importance of Content Strategy
- Content is king: High-quality, relevant content is essential for attracting and retaining visitors to your website.
- optimization: By optimizing your content with relevant s and meta tags, you can improve your search engine rankings and visibility.
- Consistency across all pages: Ensuring that your content is consistent in tone, style, and messaging helps to establish a strong brand identity.
Conducting a Content Audit
- Review existing content: Assess the quality, relevance, and performance of your current content to identify areas for improvement.
- Identify gaps: Determine what content is missing or outdated and develop a plan to fill those gaps.
- Content inventory: Create a comprehensive list of all existing content, including URLs, metadata, and performance metrics.
Optimizing Content for
- research: Identify relevant s and incorporate them strategically into your content to improve search engine rankings.
- Meta tags: Optimize meta titles, descriptions, and headers to make your content more discoverable by search engines.
- Internal linking: Create a network of internal links to improve navigation and enhance the user experience.
Creating a Content Plan
- Define goals: Establish clear objectives for your content strategy and align them with your overall redesign strategy.
- Content calendar: Develop a schedule for creating, publishing, and updating content to ensure consistency and timely delivery.
- Content guidelines: Establish guidelines for tone, style, and voice to maintain a cohesive brand image across all pages.
Testing and Quality Assurance

When it comes to website redesign, testing and quality assurance play a crucial role in ensuring that the revamped site functions seamlessly and delivers an optimal user experience. Testing helps identify any issues or bugs that may have been introduced during the redesign process, while quality assurance ensures that the website meets the highest standards of performance and usability.
Methods for Conducting Thorough Testing
- Performing functionality testing to check if all features and links work as intended.
- Conducting usability testing to gather feedback from real users on the website’s navigation and overall user experience.
- Testing for cross-browser compatibility to ensure the site looks and functions well across different web browsers.
- Testing for mobile responsiveness to guarantee that the site is optimized for various devices and screen sizes.
- Running performance tests to assess the site’s speed and loading times.
- Implementing security testing to identify and address any vulnerabilities that could compromise user data.
Importance of Ensuring Cross-Browser Compatibility, Mobile Responsiveness, and Overall Functionality
Ensuring cross-browser compatibility is essential to reach a wider audience, as users may access the website using different browsers. Mobile responsiveness is crucial in today’s mobile-first world, where a large portion of internet traffic comes from mobile devices. Overall functionality testing helps guarantee that all aspects of the website work seamlessly together to provide a cohesive user experience.